Liveweaveで練習2
以前練習したhtmlの練習の続きをします。
↓参考サイト
↓使用したhtmlエディタ
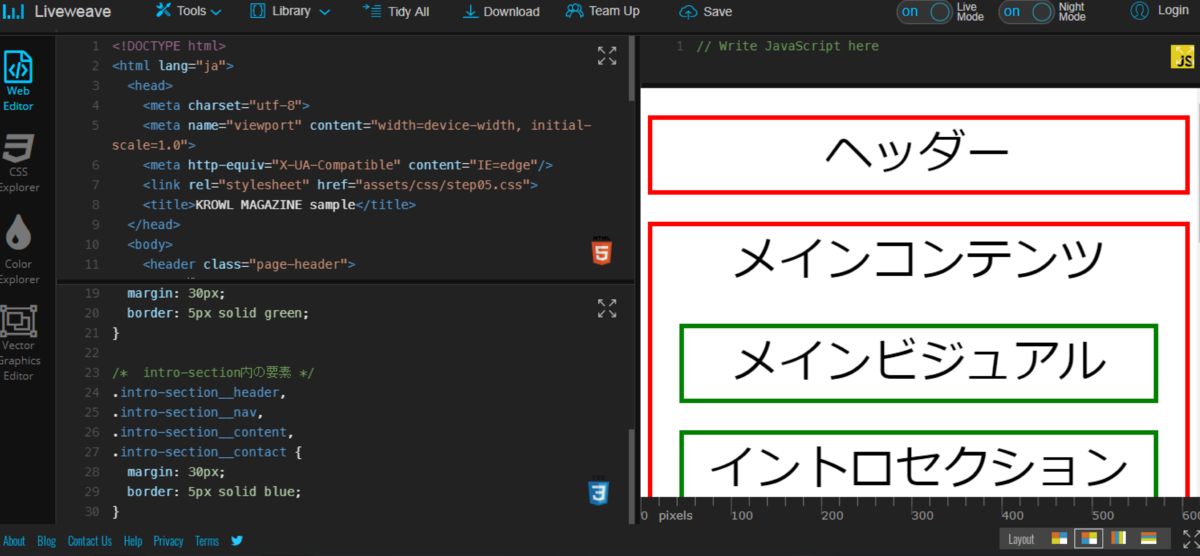
ネット上で使用可能なエディタに前回練習した「html」と「css」のコードを入力した状態で続きを開始しました。

↑前回の作業した分を再現
---------------------------------------
「ヘッダー」と「ロゴ」
2個の要素の組み合わせで出来ている
ヘッダー
Lロゴ
Lお問い合わせ
Lお問い合わせ情報の文章
Lお問い合わせ情報のボタン
※↑の親子関係で作成
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

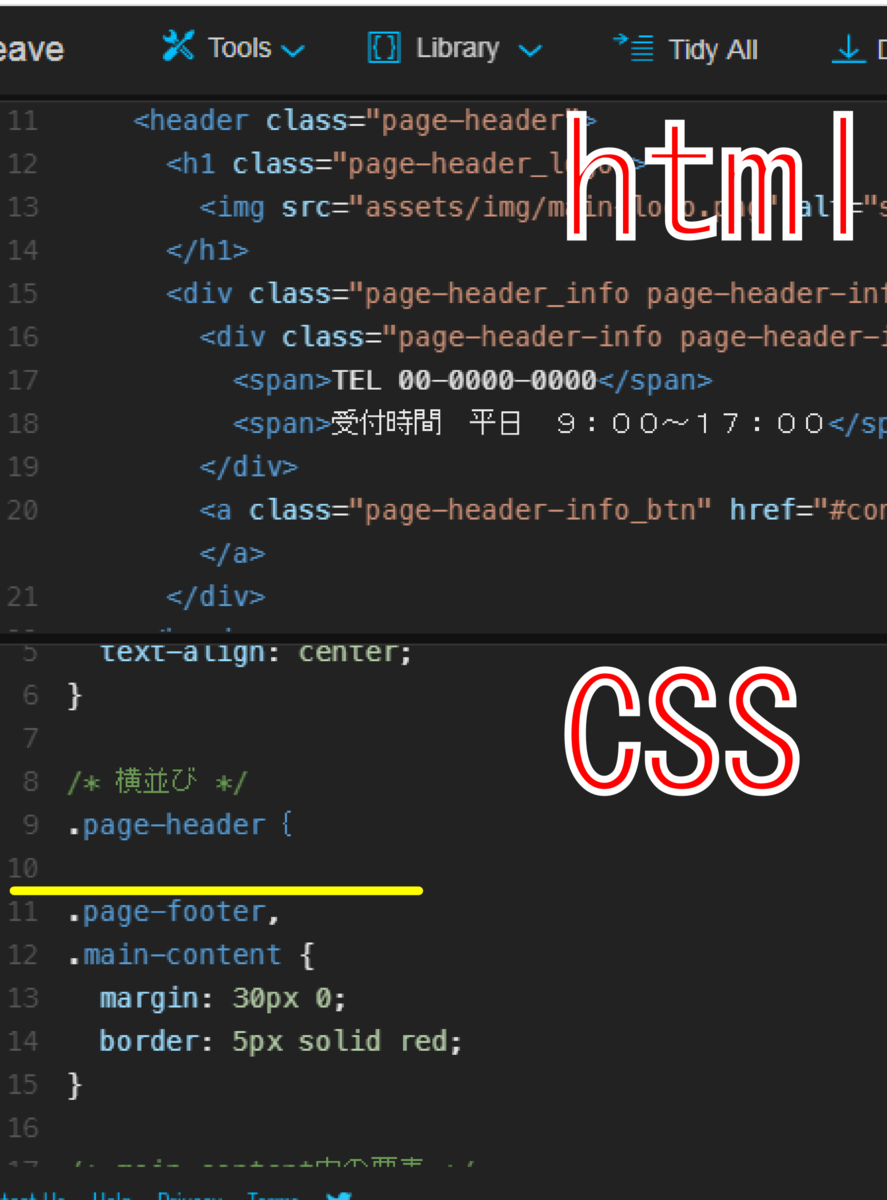
↑htmlの<body>のヘッダーにコードを書いていきます。

↑赤枠の①に記述後、②に反映されました。
・次にCSSに記述して装飾します。

↑CSS内のpage-header{の下に記述していきます。

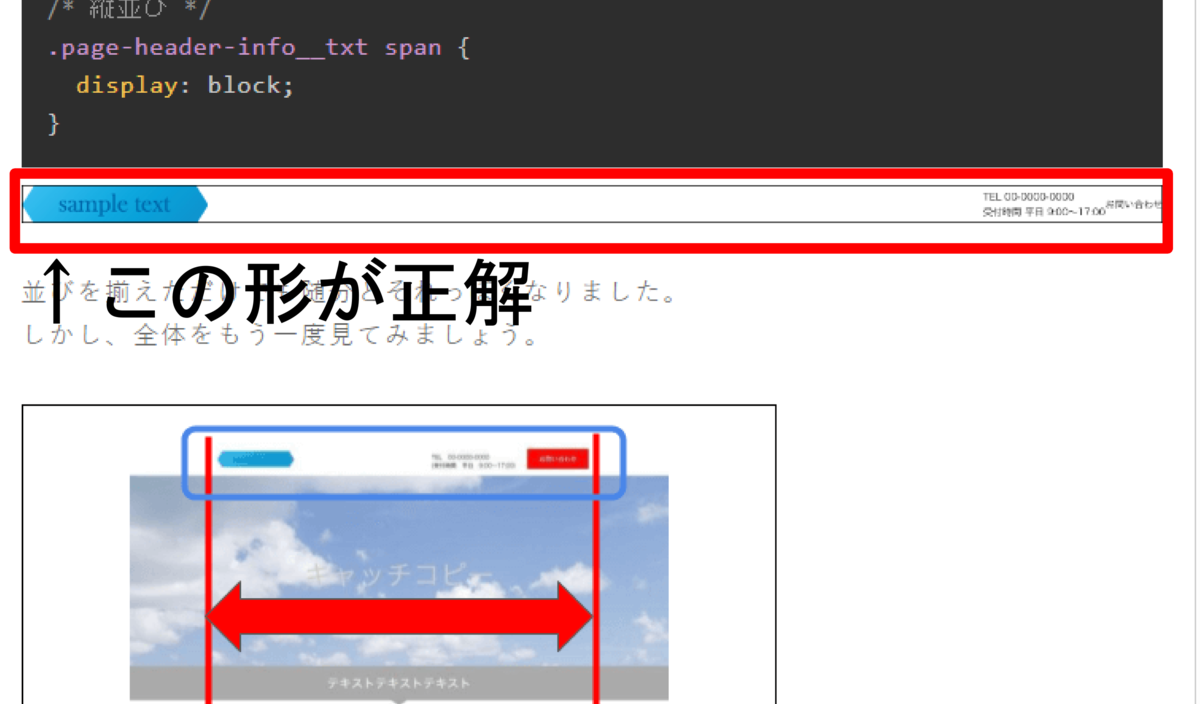
↑自分が記述したコードですが、sampleやお問い合わせが大きく表示されてしまっているので失敗しています。

↑表示させたかった形、参考サイトのコードをコピー&ペーストで何度か修正しましたが改善されなかったのでこのまま進めます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
- ヘッダーのインナー
- ページのインナー(他の要素に使い回す)
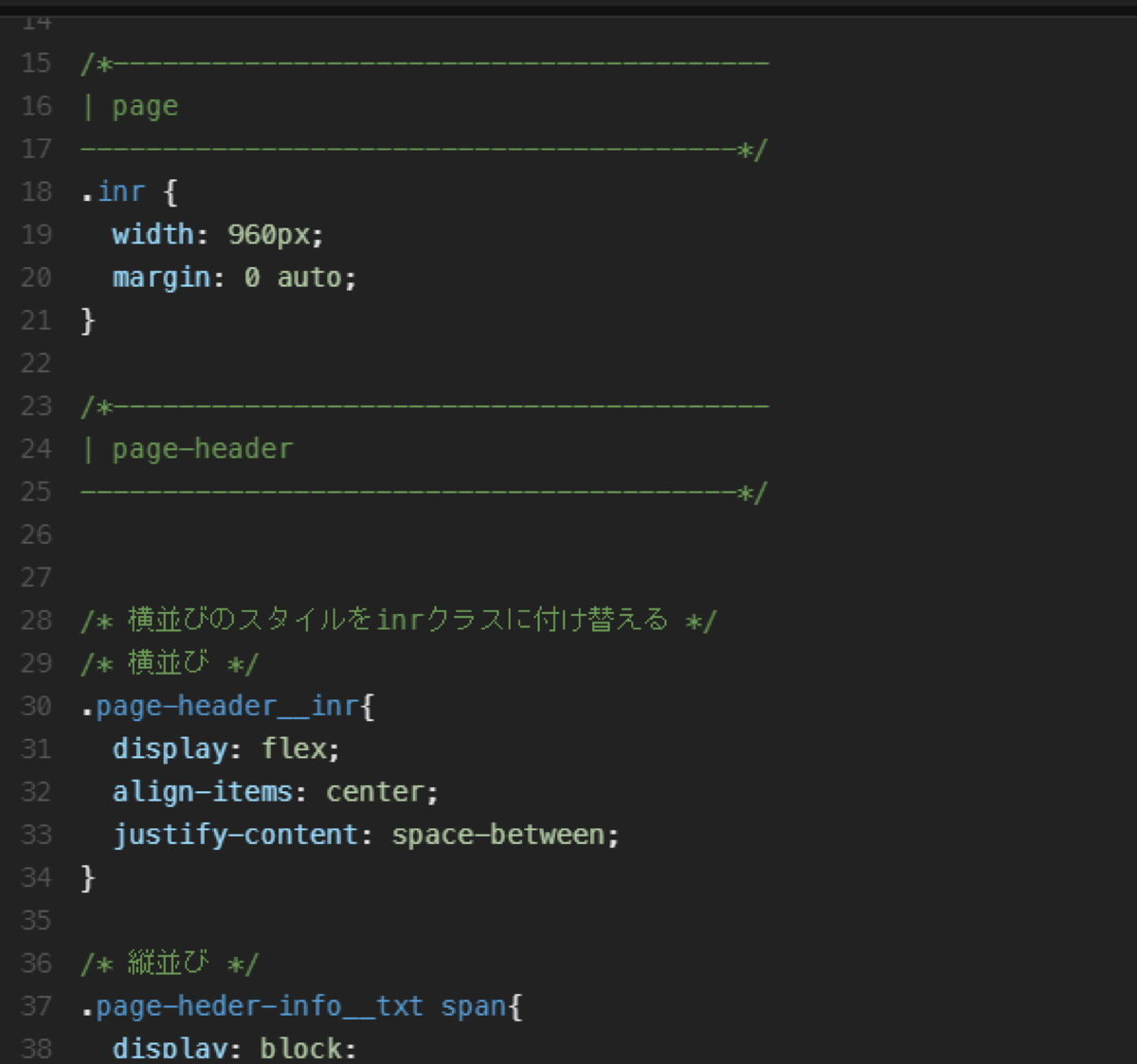
- 「page-header__inr」「inr」の2クラスを足す

↑<header>の下に追加

「page-header__info」から「page-header__inr」に差し替え
コーティングの基本的な流れ
※流れを意識してコーティングする
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
フッターの作成

html(上段)とcss(下段)を記入青い部分

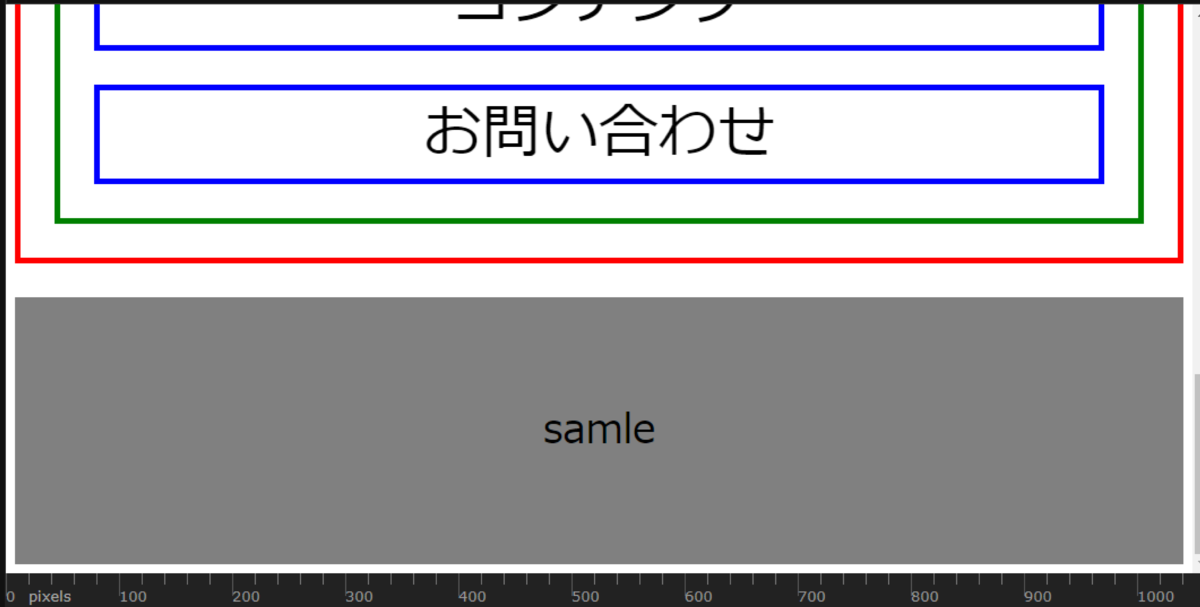
↑結果、下のグレーの中に文字が入っているので成功しました。
グレー部分は主に「企業情報」や「お問い合わせ」がある項目です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
メインビジュアル

「html」と「css」を記載

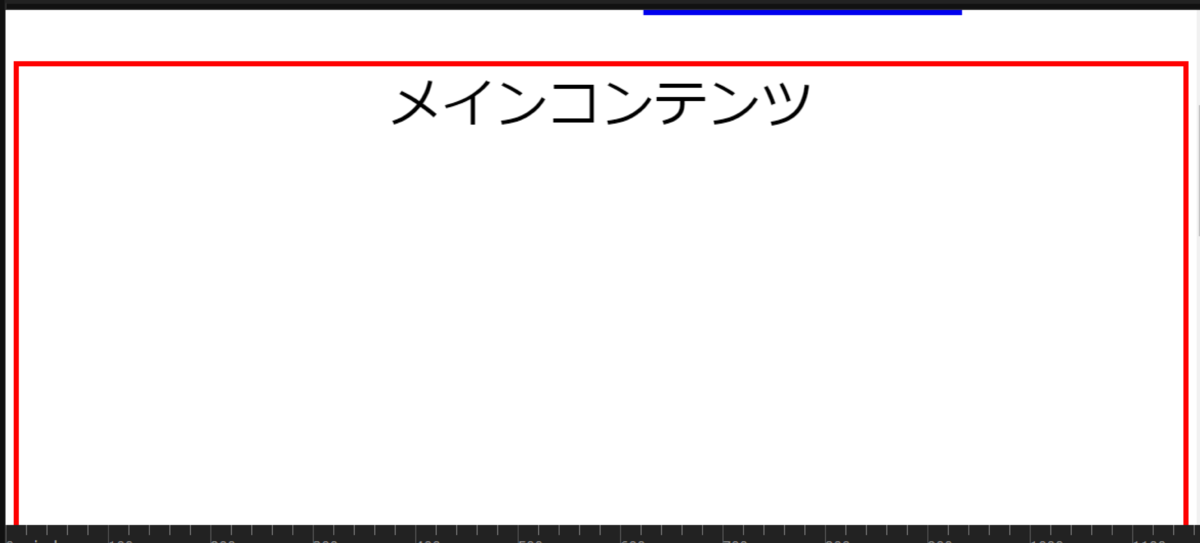
↑確認しましたが失敗、赤枠に「キャッチコピー」の分が本来入ります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー1ページの情報が長いので今回はここまで、続きは別の記事で作成する予定です。
次回:メインセクションの作成
使用するサイト
使用したエディタ
エディタ内に自分で記述したコード
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" href="assets/css/step05.css">
<title>KROWL MAGAZINE sample</title>
</head>
<body>
<header class="page-heade">
<div class="page-header__inr inr">
<h1 class="page-header__logo">
<img src="assets/img/main-go.png" alt="sample"/>
</h1>
<div class="page-header_info page-header-info">
<div class="page-header-info page-header-info">
<span>TEL 00-0000-0000</span>
<span>受付時間 平日 9:00~17:00</span>
</div>
<a class="page-header-info_btn" href="#contact">お問い合わせ</a>
</div>
</header>
<main class="main-content">
メインコンテンツ
<div class="main-visual">
<h2 class="main-visual__ttl">キャッチコピー</h2>
</div>
<section class="intro-section">
イントロセクション
<div class="intro-section__header section-header">
セクションの始まり
</div>
<nav class="intro-section__nav">
ナビゲーション
</nav>
<div class="intro-section__content">
コンテンツ
</div>
<div class="intro-section__contact">
<!-- 上記のintro-section__contactは周りの白い余白を含めた要素 -->
<div class="contact-block">
お問い合わせ
</div>
</div>
</section>
</main>
<footer class="page-footer">
<div class="inr">
<p><small>samle</small></p>
</div>
</footer>
</body>
</html>
/* 全体のスタイル */
html,
body {
font-size: 1.8rem;
text-align: center;
}
/* 横並び */
.page-header{
display: flex;
align-items: center;
justify-content: space-between;
}
/*----------------------------------------
| page
----------------------------------------*/
.inr {
width: 960px;
margin: 0 auto;
}
/*----------------------------------------
| page-header
----------------------------------------*/
/* 横並びのスタイルをinrクラスに付け替える */
/* 横並び */
.page-header__inr{
display: flex;
align-items: center;
justify-content: space-between;
}
/* 縦並び */
.page-heder-info__txt span{
display: block;
}
.page-footer{
padding: 40px 0;
background-color: #808080;
}
.page-footer small{
font-size: 1.2rem;
}
.main-content {
margin: 30px 0;
border: 5px solid red;
}
/* main-content内の要素 */
.main-visual{
position: relative;
height: 480px;
background: center center no-repeat;
background-image: url("../img/img_mv_bg.jpg");
background-size: cover;
}
.main-visual__ttl{
position: absolute;
top: 50%;
left: 50%;
color: #fff;
font-weight: normal;
font-size: 70px;
font-family: "YuGothic", "ゴシック";
transform: trnslate(-50%, -50%);
}
.intro-section {
margin: 30px;
border: 5px solid green;
}
/* intro-section内の要素 */
.intro-section__header,
.intro-section__nav,
.intro-section__content,
.intro-section__contact {
margin: 30px;
border: 5px solid blue;
}