動画で学習
YouTube上で視聴可能な動画で学習したいと思います。
初心者でもできるHTML&CSS講座 第1回HTML,CSSの概要 - YouTube
自分なりにまとめてみました。
---------------------------------------
html&css概要
ホームページの仕組み=ブラウザから「サーバー(html.css.画像ファイル)が入っている倉庫」にアクセスすると倉庫からデータを渡してくれる。
↓
ブラウザでHPを解読して表示(高速で表示させている
--------------------------------------
HTML=ホームページ作成の為のマークアップ言語
開始タグ=<h1> 終了タグ=</h1> <h1>サンプル</h1>=囲んで使用します。
--------------------------------------
CSS=HTMLをデザインする仕組み
- HTMLだけでも最低限のデザインが適用されます。
--------------------------------------
作製に必要な物
--------------------------------------
HTMLの基本構造
↓動画製作者の方のブログで練習用のデータをDLできます。
初心者でもわかるHTML&CSS講座 第1回HTML,CSSの概要 | Inoma Create
- ブログでZIPデータをダウンロード
- フォルダ内の「00」内の「index 」ファイルを使用(ファイル内に「CSS」ファイルや「imags」ファイルがあります。)

↑「ATOM」で00ファイルの「index」ファイルを開きます。
- <DOCTYPE ht,ml>=htmlで作成されている宣言
- <html>=htmlの文章と示すタグ
- ling=言語
- <head>=HPに必要な情報を書く
- <title>ブラウザに表示させる文字を表示させる
- <link>=cssを表示させるコード
- <body>=実際に表示される情報を書く
--------------------------------------
ファイルの「01 簡単なページ」で編集

- <h1>=見出し

- <p>=段落

↑Googleチャームで読み込み、成功
--------------------------------------
<h1>~<h6>=文字の大きさを変えれる(htmlで編集が可能)

html

↑無事反映されました。
--------------------------------------
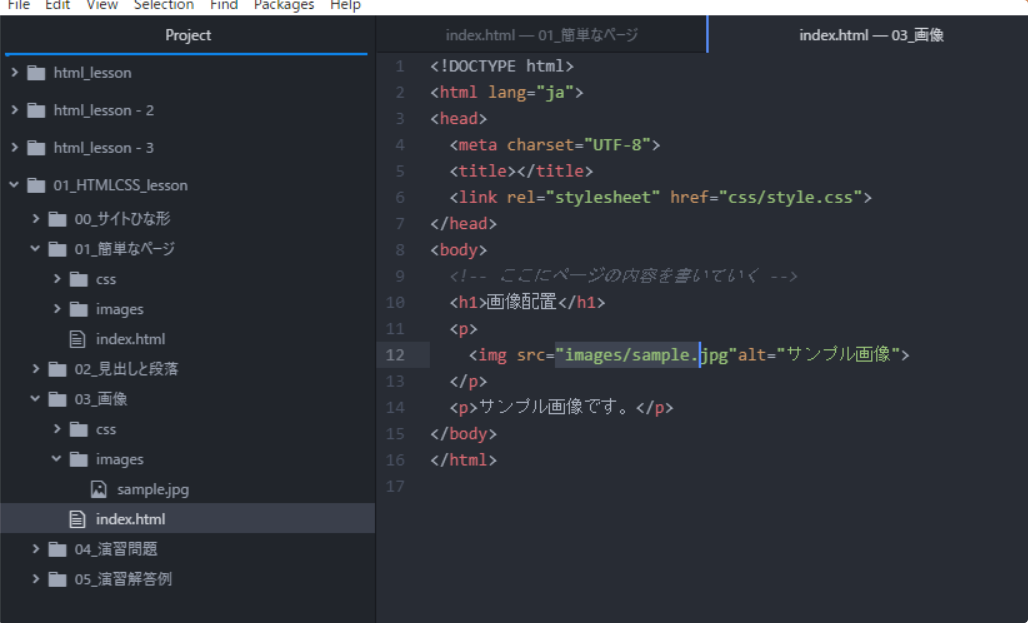
画像の挿入
コード:<img src="○○○.jpg" alt="画像">
総数属性: src="○○○.jpg"=配置したい画像を指定する
alt属性: alt="画像"=代替文字を指定する
配布された03の画像ファイルを使用↓

画像は「03」の「images」に入っています。

<img src="○○○.jpg" alt="画像">=〇の中に「"images/sample.jpg"」と記入

↑成功、画像と文字が適用できました。
--------------------------------------
ブログのページだと何処にどの様にコードを入力するか分からず混乱していたので今後「YouTube」の動画でコードの練習をしていきたいと思います。