動画で練習4
参考動画
初心者でもわかるHTML&CSS講座 第4回ボックスで作るWebレイアウト - YouTube
ブログ(ブログ内に学習用のデータあり)
初心者でもわかるHTML&CSS講座 第4回ボックスで作るWebレイアウト | Inoma Create
--------------------------------------
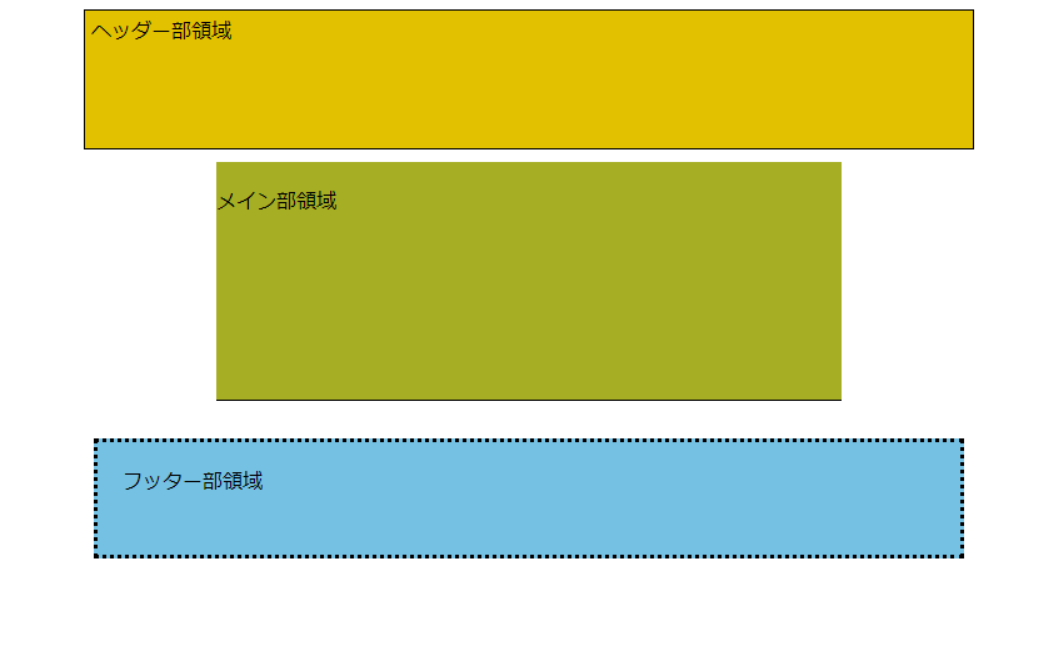
ボックスレイアウト
- ヘッダー部=サイトのタイトル、概要、ナビゲーションメニュー
- メイン部=メインコンテンツ
- フッター部=サイトの著作情報、関連リンク
ヘッダー部=headerタグ
メイン部=mainタグ
フッター部=footerタグ
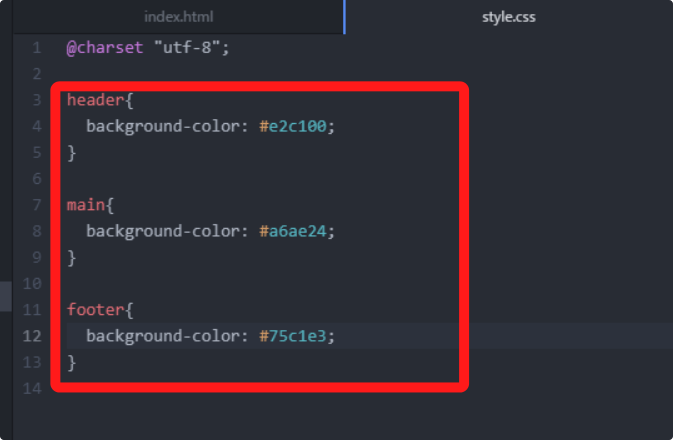
html

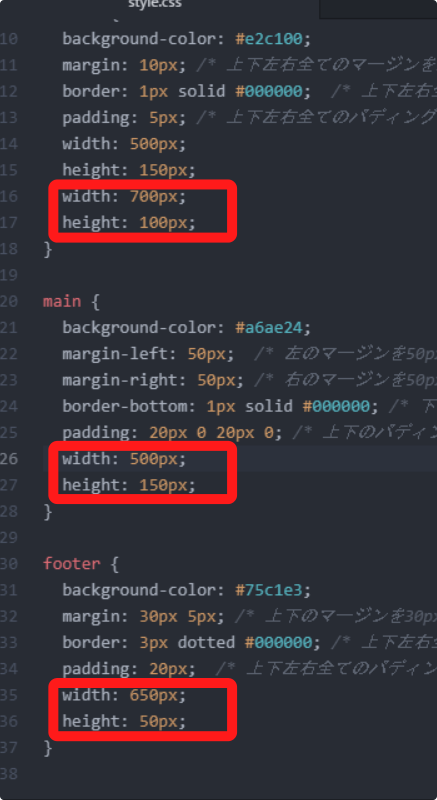
※赤枠は自分で入力した部分です。

↑文字の背景色を指定
グーグルチャーム

↑読み込み、成功しました。
--------------------------------------
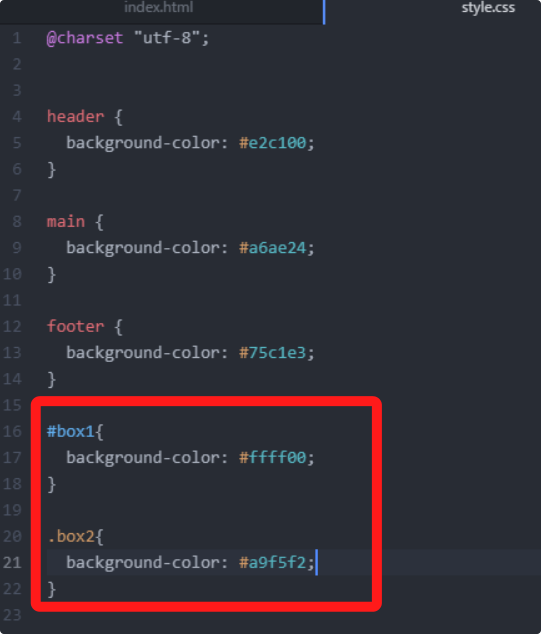
汎用的なボックス
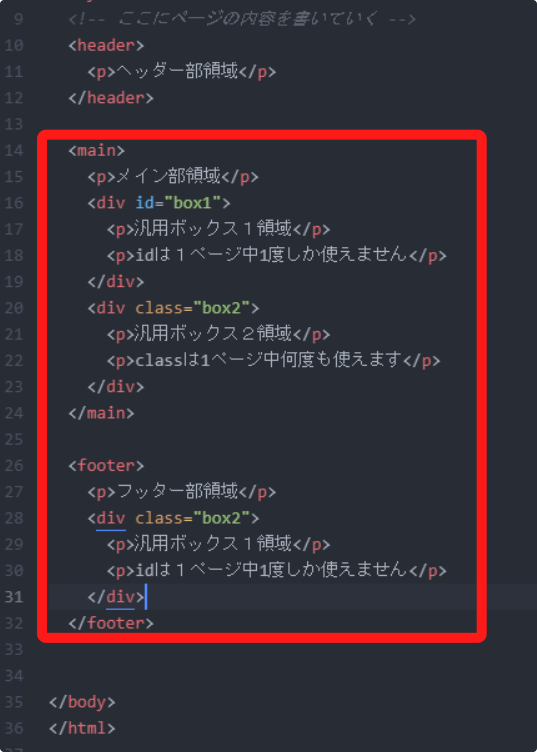
ボックスにしたい領域を<div>タグで囲む
<div id="box1"> <div class="box2">
・・・・・・ ・・・・・・
</div> </div>
- id="box1"=「タグ」と「名前」=自分で好きな名前を付けれる
- id=1ページに1個だけ使える
- class=1ページに何度も使える
- div=「html」に記載された全ての<div>タグに反映される
- divタグに名前を付けた(id=box1)場合、一部の<div>タグに指定される
html


グーグルチャーム

成功しました。
--------------------------------------
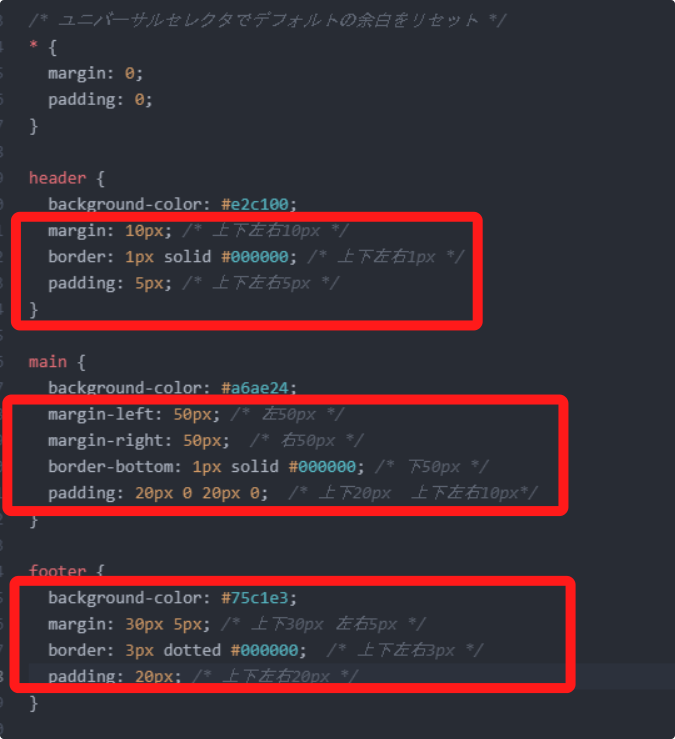
マージン ボーダー パディング
マージンプロパティ
--------------------------------------
xx
{
margin: 10px;
}
- 10px=マージン値
- 上下左右に10px適用される
--------------------------------------
xx
{
margin: 10px 20px;
}
- 上下に10px適用され、左右に20px適用されます。
--------------------------------------
xx
{
margin: 10px 20px 30px 40px;
}
- 時計回りに数字が適用されます。
--------------------------------------
borderプロパティ
xx
{
border: 1px solid #000000;
}
- 「1px」=「線の太さ」
- 「solid」=「線の種類」
- 「#000000」=「線の色」
--------------------------------------
paddingプロパティ
xx
{
padding: 10px;
}
- 「10px」=パディング値
- 指定方法は「marigin」と同じ

↑赤枠は自分で入力した部分
グーグルチャーム

↑無事に反映されました。
--------------------------------------
width:heightプロパティ
xx
{
width: 650px;
height: 300px;
}
- width=横幅
- height=高さ

グーグルチャーム

成功しました。
--------------------------------------
ボックスを中央に配置

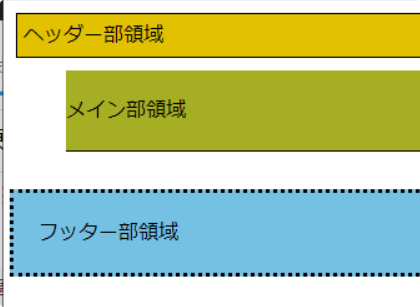
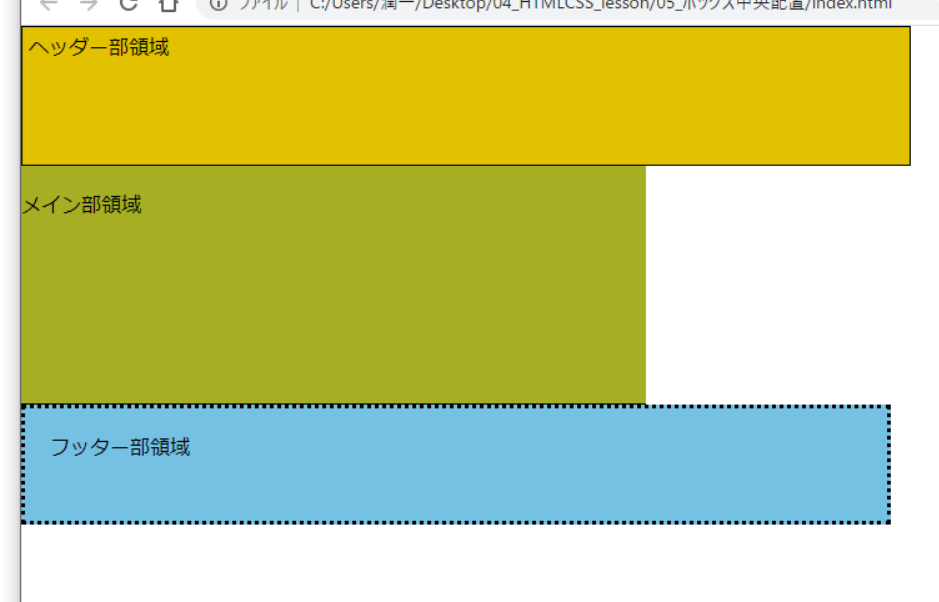
↑ボックス「5」に入っている練習問題、ボックスを中央に揃えます。

↑3か所に「marign」を設定

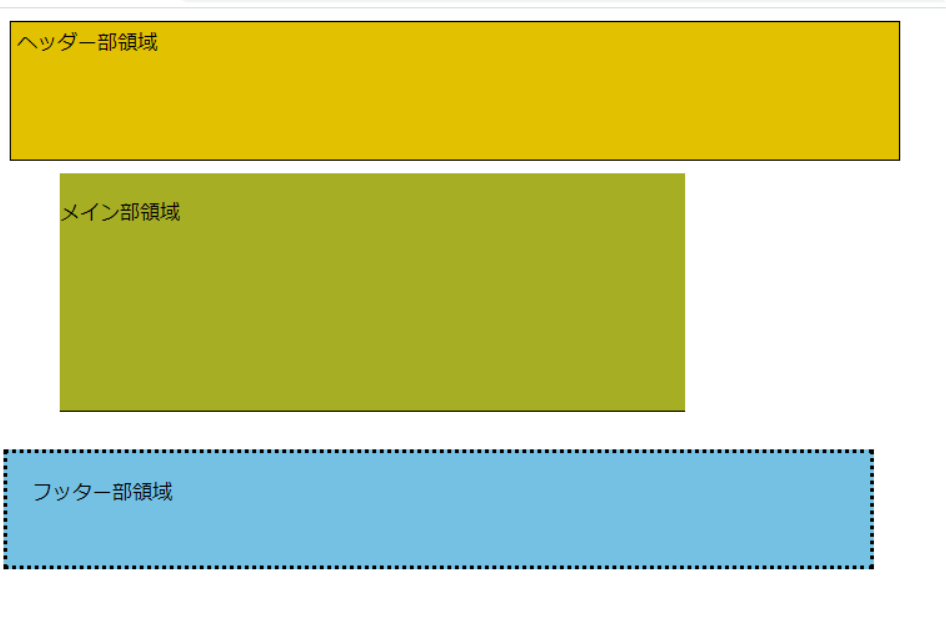
↑全てのボックスを中央にできました。
--------------------------------------
ボックスを横並び
floatプロパティ
xx
{
float: left;
}
- 「left」=左寄せにする
--------------------------------------
clearプロパティ
xx
{
clear:both;
}
- 「both」=回り込み防止

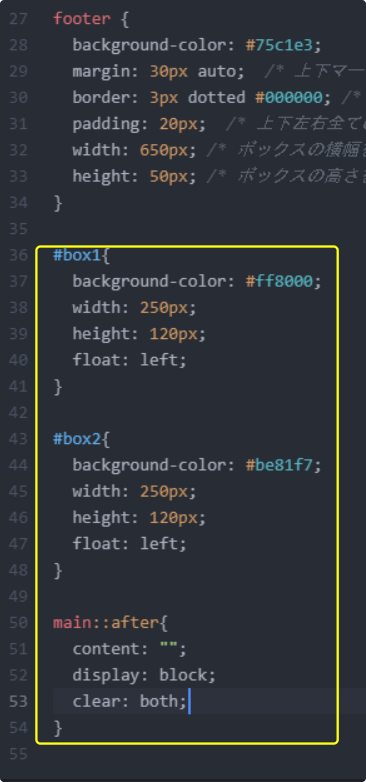
↑「BOX」と「main」のコード入力

↑メイン部の中に「横並びボックス」が設置できました。