「HTML」の<head> はどんな事を書く?
参考サイト
今回から続きのページに移動します。
--------------------------------------
「head」とは?
「html」でWEBサイトを作成する場合、コードを大きく分けると「head」と「body」に分かれる
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
「html」の中身
「head」・・・ロボットがサイトの情報を知る部分
「body」・・・画面上に表示される私達が見る部分
「head」…WEBブラウザには表示されない部分
WEBのブラウザや、検索エンジンなどコンピューターロボットが
WEBサイトの情報を知るための部分
「body」…WEBサイトに表示する画像や文字のhtmlタグを書く部分
--------------------------------------
「head」は何故書く?
・サイトの検索順位を上位に表示するための事を「SEO対策」と言う、「head」に書く情報はこのSEO対策に大きく関係している
・検索順位はGoogleが行うため「meta」タグと「link」タグを使い、適切に「WEBページ」の情報を書く事はサイトの検索上位に表示する事に繋がる
--------------------------------------
「head」に書くタグは2種類
・「head」に書くタグは「meta」タグと「link」タグの2種類
・「meta」タグはwebサイトの「文字コード」「説明文」「作成者」を書き
「link」タグは外部のWEBページの関係性や「CSS」「jav」ファイルの読み込み先を書く
「div」のタグに「class」や「id」が使用されている理由
参考ページ
Q:「div」タグに「id」と「class」付いている
A:「div」がページのレイアウトを構成する為、頻繁に使用されるタグだから
まとめ
- 「id」と「class」は特定の要素に「css」を適用する為の名付けの役割がある
- 「id」はページに1個、「class」は複数Ok
- 同じ要素に「id」と「class」を書いてもいい
- 「id」と「class」では「id」が優先される
- 「class」名を使うよう癖づける
「id」と「class」結局どちらを使用する?
参考サイト
自分なりにサイトの文章をまとめてみました。
結論:とりあえず「class」を使用する
理由:「id」は優先度の高さが邪魔をする
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-------------------------------------------------------------
1.「id」は「class」よりCSSの優先度が高い
2.「id」を沢山使用すると、「id」を付けた要素のCSSの要素が高くなり、「id」を付けた要素に対し、CSSを適用する時に反映しにくくなる
↑実際にコードを組んで体験しないとイメージがしにくい
--------------------------------------------------------------------------------------------------
html
<p id="01">←迷う場合classを使う</p>
<p id="02">←迷う場合classを使う</p>
↑同じhtml内にidを使用すると不便になる
#id01{
background-color:#~;
color:white;
font-size: 36px;
}
#id02{
background-color:#~;
color:white;
font-size: 36px;
}
↑2回分のcssコードを入力しないといけない(その分作業量が増える
-----------------------------------------------------------------------------
↓もしもidではなくclassだったらcssをもう一度書く必要が無い
html
<p class="class-only">←迷う場合classを使う</p>
<p class="class-only">←迷う場合classを使う</p>
.class-only{
background-color:#~;
color:white;
font-size: 36px;
}
↑classは1つだけで大丈夫
---------------------------------------------------------------------------------
まとめ
classとidが使われる割合は「9 : 1」まずはclassを使いこなす
「id」と「class」の違い
参考サイト
参考ページで自分なりにまとめてみました。
_________________________________________________
「id」=1つまで 「class」=複数使用可能
_________________________________________________
「CSS」=優先順位がある「同じ要素に対し別の「CSS」が適用された時どちらを優先させる?」順位付けの概念
例
-------------------------------------------
html
<div>
<p class="red">赤</p>
<p class="red">赤</p>
<p id="blue" class="red">青</p>
</div>
コード内に3個のpがあり、全てにclass="red"が付いていて3段目のpにだけid="blue"が付いています。
---------------------------------------------
.red{
color: red;
}
#blue{
color: blue;
}
cssには「.redは赤文字」「#blueが青文字」になるコードが書かれています。
Q:「.red」と「#blue」両方付いている3段目はどちらの色になる?
A:idのセレクタが優先される
----------------------------------------------
・同じ段に対し、別々のCSSがある場合、セレクタによって優先度が変わる
・idがセレクタの場合、classよりも優先度が高く「id>class」になるので
「color: blue;」が優先して適用される
----------------------------------------------
まとめ
idとclassでは優先度がちがう
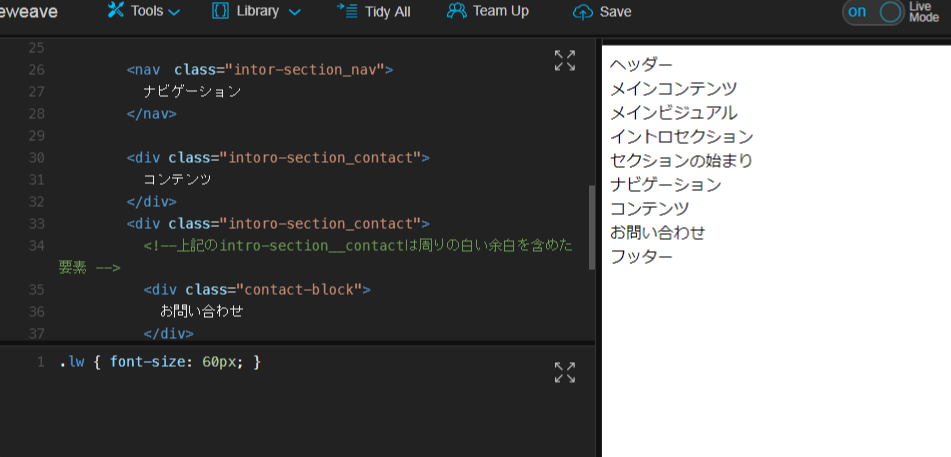
Liveweaveで練習
ネット上でテキストエディタが使える「Liveweave」で練習
「Liveweave」
https://magazine.krowl.jp/4026/
html&cssの参考にしたサイト

↑DLしなくてもサイト上で編集が可能
今回参考サイト内で<nav>と初めて見るコードがありました。
今回はコピー&ペーストを使用せず、手打ちで入力しました。

文字入力
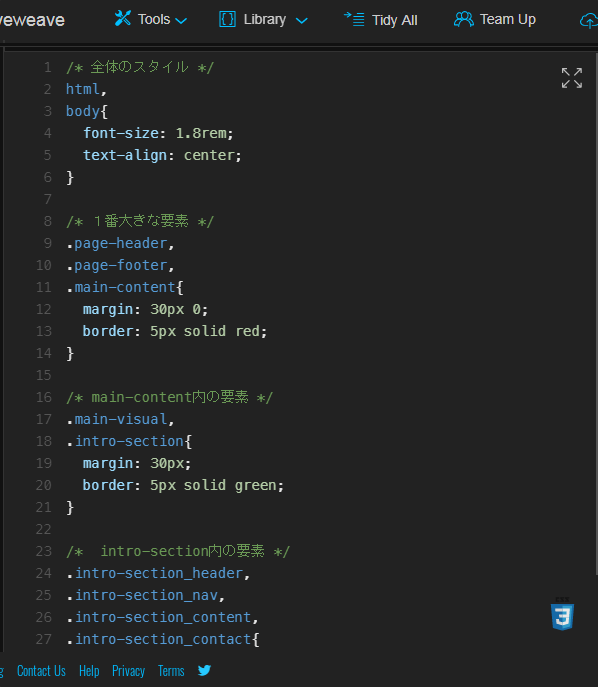
↓html

↓CSS

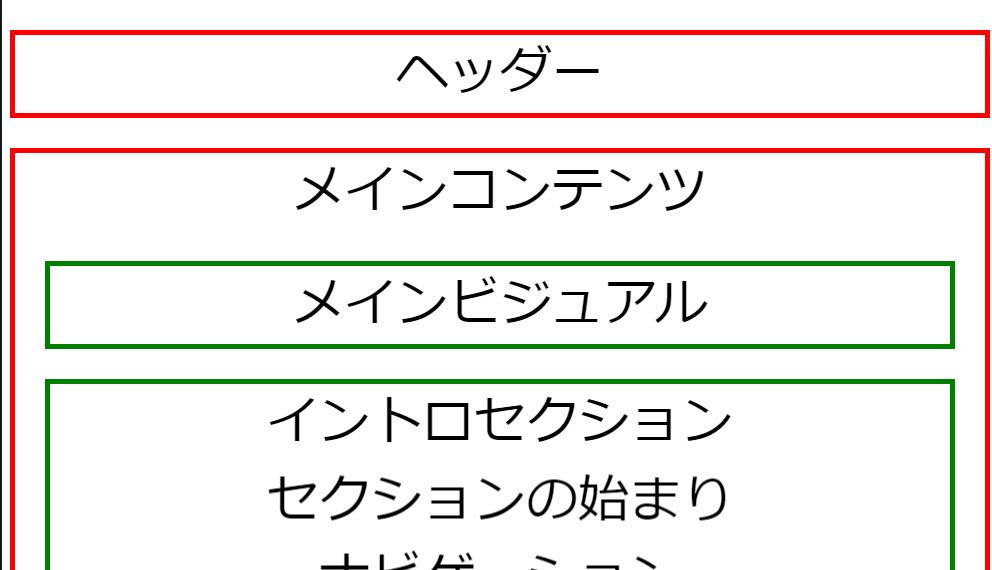
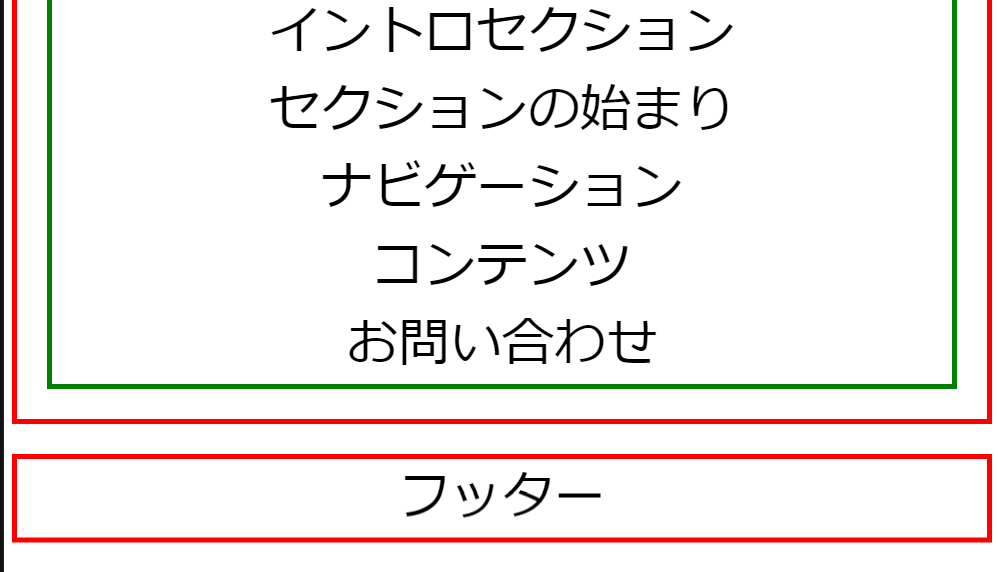
↑それぞれのボックスの位置を把握するため文字を設置
・初めて見るコード「REM」=プログラム内にコメントを記述するコード
↓結果


↑結果、本来緑枠の中に青い枠が表示されますが、失敗しました。