動画で練習25
参考ブログ
初心者でもわかるHTML&CSS講座 イタリアンレストランホームページを作る | Inoma Createk
※ブログ内に練習用のデータあり
-------------------------------------
メインイメージのレイアウト調整
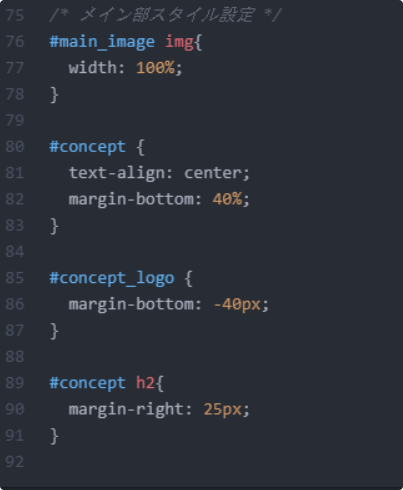
- CSSに<#main_image>の<img>タグ
- 今回、ブラウザの横幅全体に広げるように配置したいので<width>を<: 100%;>に指定
- <#concept>のセクションの「text-align=文字揃え」を「center=真ん中」に設定
- 余白の下「margin-bottom」を「40%」に設定

↑コンセプトと見出しを狭めたい
- <#concept_logo>の下余白「margin-bottom」を「-40px」に設定
- <#concept h2>=コンセプトの見出しで、右の余白を「25px」に設定
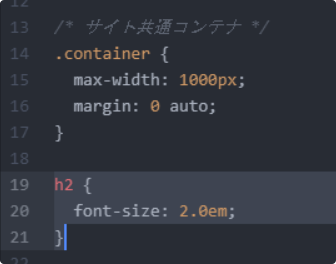
- 見出し全体の大きさを少し大きめに設定したいので「body」の中の「.container」の下に「h2」タグのサイズを標準の2倍に設定=<font-size: 2.0em;>
--------------------------------------

↑mainイメージのセクションコード

↑イメージセクション入力後、コンテナに文字のコードを入力
ブラウザ

↑無事コンセプトと見出しの幅を狭める事ができました。
※続きます。