動画で練習29
参考ブログ
初心者でもわかるHTML&CSS講座 イタリアンレストランホームページを作る | Inoma Createk
※ブログ内に練習用のデータあり
-------------------------------------
スマホのレイアウト調整
・CSSでレイアウトを調整する前に、スマホで見えるサイトの見え方をHTMLに指定
・<head>内に<meta>要素として<viewport>という設定を入れる
・<viewport>設定を入れないと、スマホサイズの画面で全体的に縮小された状態で表示されてしまう
・スマホ用のレイアウトをCSSで指定する際<@media only>
・@media only screen and (max-width: 600px) { ←ブラウザの横幅が0から600pxの時だけ定義したスタイルが反映される

↑※コード内でスマホの設定が出来る
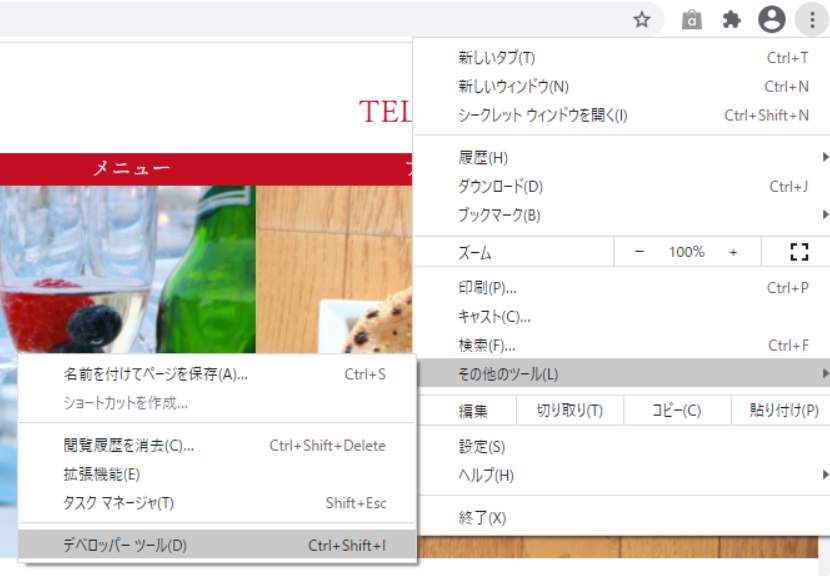
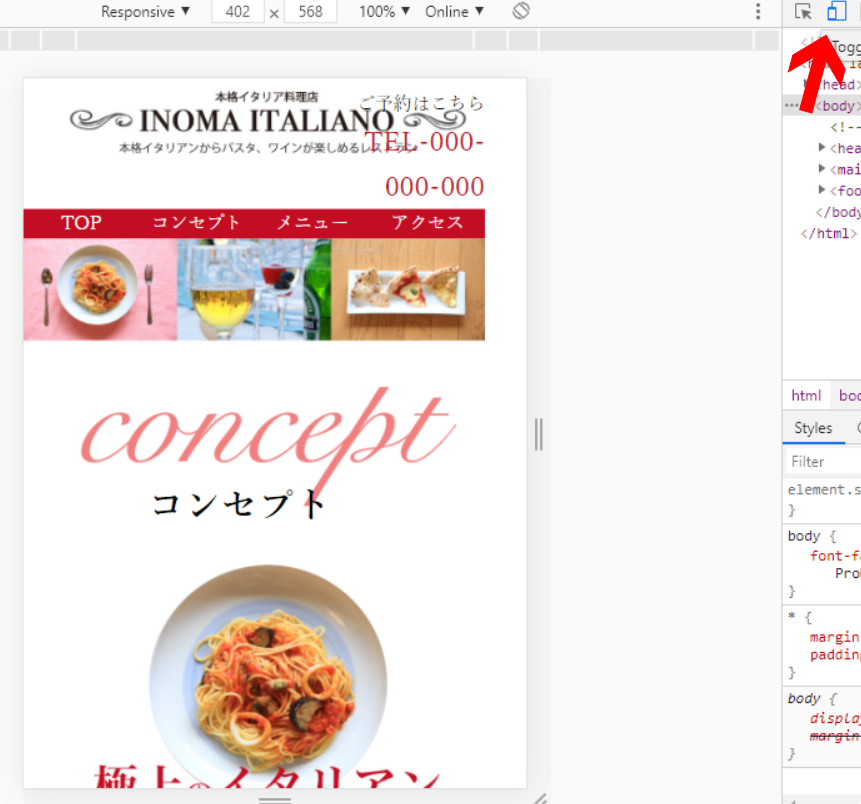
・PCでスマホのサイズを確認するには「デフェロッパー」機能を使用する

↑Googleチャーム使用

↑矢印にあるボタンでスマホ画面に切り替え可能
--------------------------------------
・左右の「.container」タグをスマホ用に調整
・「margin」で上下を「0」左右を「10px」指定
・サイトのロゴと電話番号が重なっているので解除します。
・「#site_logo」の「float」を「: none;」指定
・横並びを解除するので「width」を「100%」に指定
・サイトロゴの画像「#site_logo img」を幅を微調整する為に「width: 90%;」「max-width」を「420px」に指定
・「#site_reserve」も「flot」の解除「: none;」
・横幅「width」を「: 100%;」
・フォントサイズもスマホ用に合わせる「font-size: 0.8em;」
・上余白は0指定「margin-top: 0;」
・下余白を10px位に「 margin-bottom: 10px;」
・サイトの電話番号「.site_tel」のフォントサイズを「font-size」小さく「 1.2em;」します。
・ナビゲーションの文字「nav a」が大きすぎるので文字サイズを「font-size」を小さく「 0.8em」
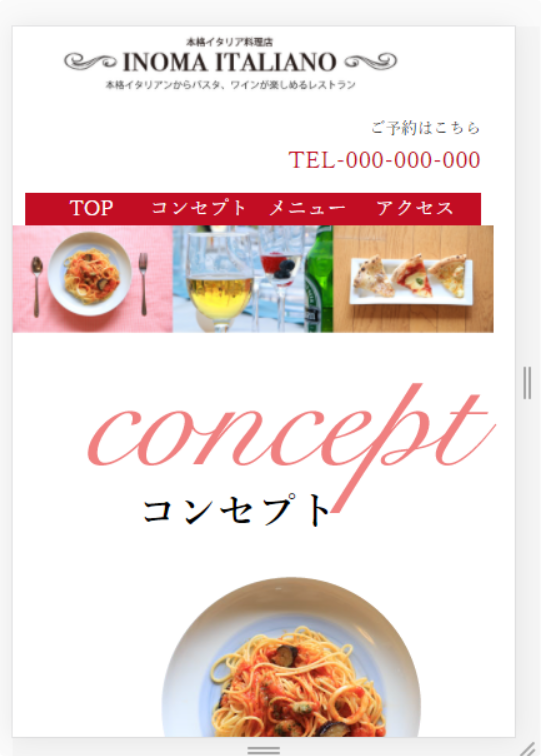
コード適用前

コード適用後

↑失敗、適用できませんでした。
コードを再確認して修正しましたが上手く適用去れなかったので続けて作業したいと思います。