Liveweaveで練習2
以前練習したhtmlの練習の続きをします。
↓参考サイト
↓使用したhtmlエディタ
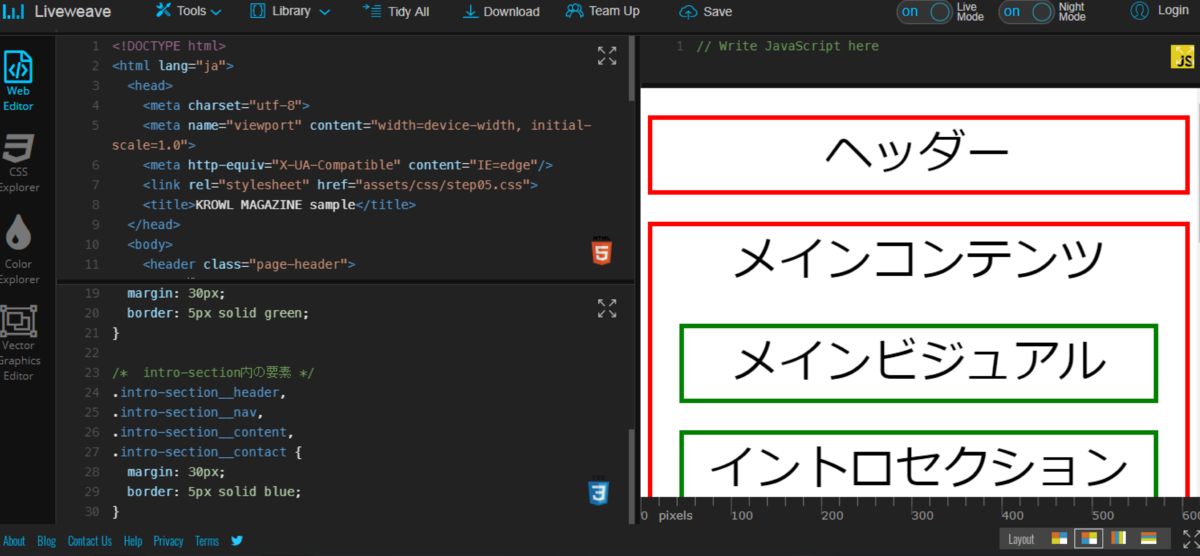
ネット上で使用可能なエディタに前回練習した「html」と「css」のコードを入力した状態で続きを開始しました。

↑前回の作業した分を再現
---------------------------------------
「ヘッダー」と「ロゴ」
2個の要素の組み合わせで出来ている
ヘッダー
Lロゴ
Lお問い合わせ
Lお問い合わせ情報の文章
Lお問い合わせ情報のボタン
※↑の親子関係で作成
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

↑htmlの<body>のヘッダーにコードを書いていきます。

↑赤枠の①に記述後、②に反映されました。
・次にCSSに記述して装飾します。

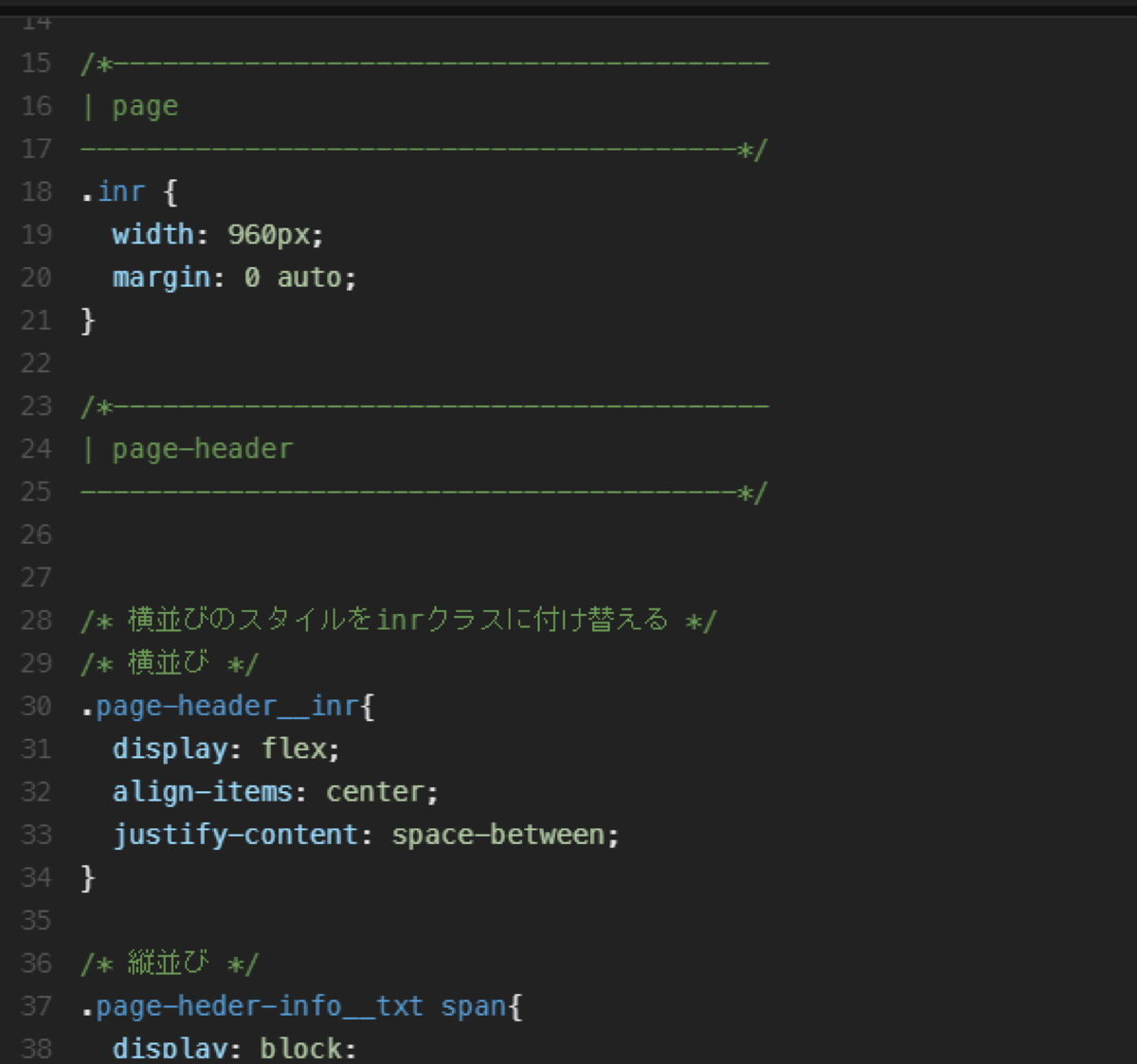
↑CSS内のpage-header{の下に記述していきます。

↑自分が記述したコードですが、sampleやお問い合わせが大きく表示されてしまっているので失敗しています。

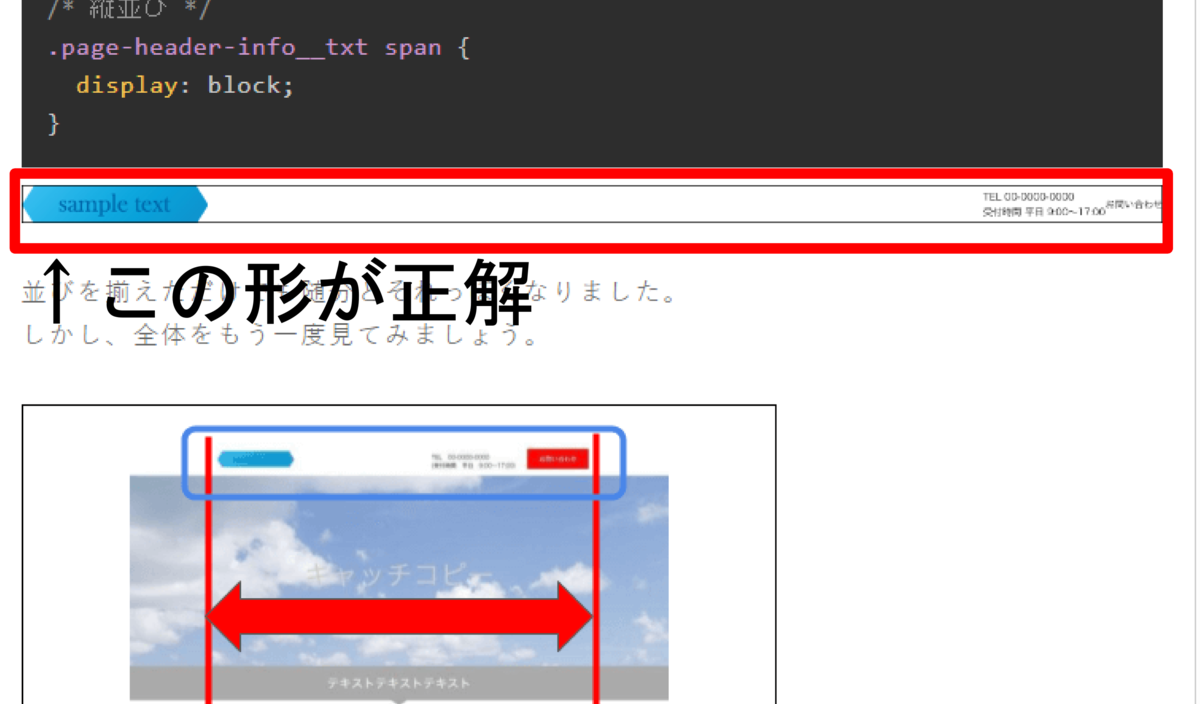
↑表示させたかった形、参考サイトのコードをコピー&ペーストで何度か修正しましたが改善されなかったのでこのまま進めます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
- ヘッダーのインナー
- ページのインナー(他の要素に使い回す)
- 「page-header__inr」「inr」の2クラスを足す

↑<header>の下に追加

「page-header__info」から「page-header__inr」に差し替え
コーティングの基本的な流れ
※流れを意識してコーティングする
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
フッターの作成

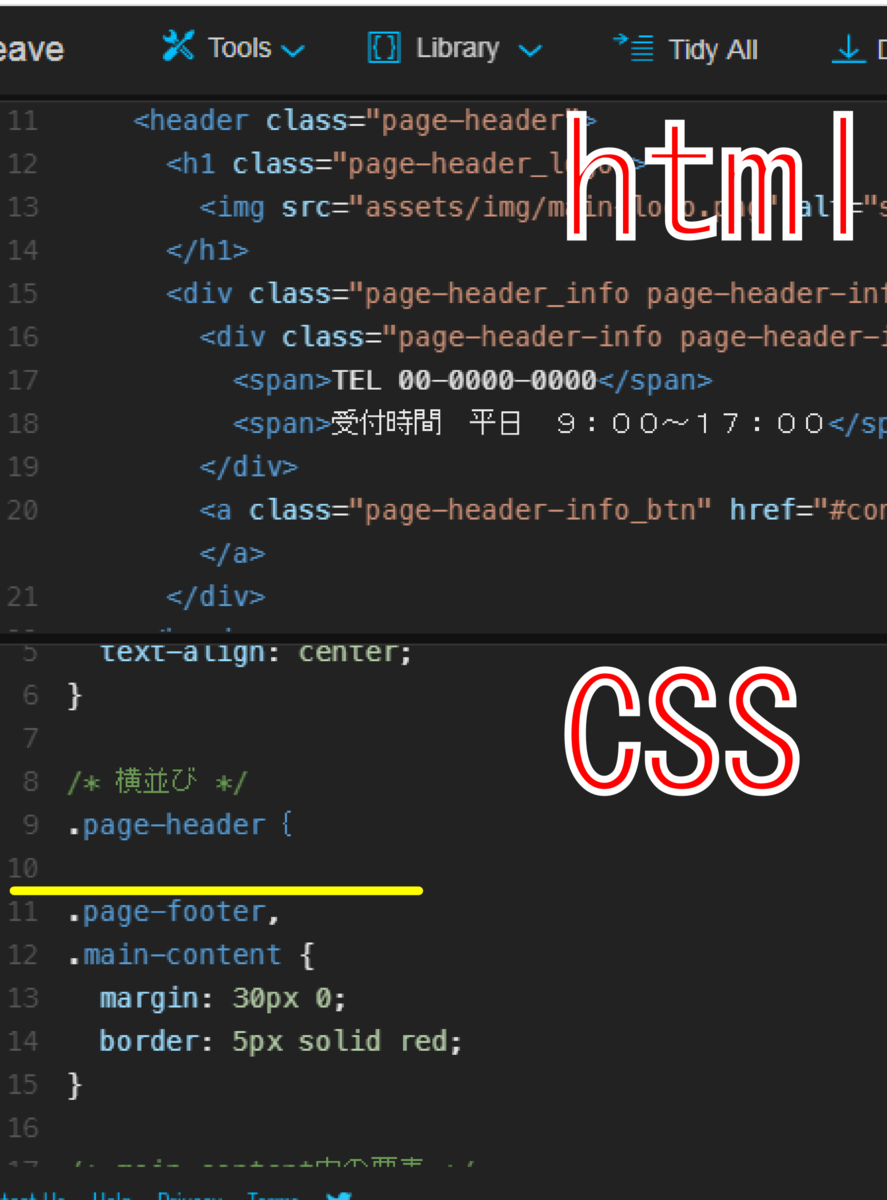
html(上段)とcss(下段)を記入青い部分

↑結果、下のグレーの中に文字が入っているので成功しました。
グレー部分は主に「企業情報」や「お問い合わせ」がある項目です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
メインビジュアル

「html」と「css」を記載

↑確認しましたが失敗、赤枠に「キャッチコピー」の分が本来入ります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー1ページの情報が長いので今回はここまで、続きは別の記事で作成する予定です。
次回:メインセクションの作成
使用するサイト
使用したエディタ
エディタ内に自分で記述したコード
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" href="assets/css/step05.css">
<title>KROWL MAGAZINE sample</title>
</head>
<body>
<header class="page-heade">
<div class="page-header__inr inr">
<h1 class="page-header__logo">
<img src="assets/img/main-go.png" alt="sample"/>
</h1>
<div class="page-header_info page-header-info">
<div class="page-header-info page-header-info">
<span>TEL 00-0000-0000</span>
<span>受付時間 平日 9:00~17:00</span>
</div>
<a class="page-header-info_btn" href="#contact">お問い合わせ</a>
</div>
</header>
<main class="main-content">
メインコンテンツ
<div class="main-visual">
<h2 class="main-visual__ttl">キャッチコピー</h2>
</div>
<section class="intro-section">
イントロセクション
<div class="intro-section__header section-header">
セクションの始まり
</div>
<nav class="intro-section__nav">
ナビゲーション
</nav>
<div class="intro-section__content">
コンテンツ
</div>
<div class="intro-section__contact">
<!-- 上記のintro-section__contactは周りの白い余白を含めた要素 -->
<div class="contact-block">
お問い合わせ
</div>
</div>
</section>
</main>
<footer class="page-footer">
<div class="inr">
<p><small>samle</small></p>
</div>
</footer>
</body>
</html>
/* 全体のスタイル */
html,
body {
font-size: 1.8rem;
text-align: center;
}
/* 横並び */
.page-header{
display: flex;
align-items: center;
justify-content: space-between;
}
/*----------------------------------------
| page
----------------------------------------*/
.inr {
width: 960px;
margin: 0 auto;
}
/*----------------------------------------
| page-header
----------------------------------------*/
/* 横並びのスタイルをinrクラスに付け替える */
/* 横並び */
.page-header__inr{
display: flex;
align-items: center;
justify-content: space-between;
}
/* 縦並び */
.page-heder-info__txt span{
display: block;
}
.page-footer{
padding: 40px 0;
background-color: #808080;
}
.page-footer small{
font-size: 1.2rem;
}
.main-content {
margin: 30px 0;
border: 5px solid red;
}
/* main-content内の要素 */
.main-visual{
position: relative;
height: 480px;
background: center center no-repeat;
background-image: url("../img/img_mv_bg.jpg");
background-size: cover;
}
.main-visual__ttl{
position: absolute;
top: 50%;
left: 50%;
color: #fff;
font-weight: normal;
font-size: 70px;
font-family: "YuGothic", "ゴシック";
transform: trnslate(-50%, -50%);
}
.intro-section {
margin: 30px;
border: 5px solid green;
}
/* intro-section内の要素 */
.intro-section__header,
.intro-section__nav,
.intro-section__content,
.intro-section__contact {
margin: 30px;
border: 5px solid blue;
}
OGPのコード
前の記事でコードを書き忘れたのでこの記事に記載します。
html
「Facebook」のOGPコード
<meta property="og:site_name" content="サイト名" />
<meta property="og:url" content="ページのURL" />
<meta property="og:type" content="ページのタイプ" />
<meta property="og:title" content="ページタイトル" />
<meta property="og:description" content="ページ説明文" />
<meta property="og:image" content="サムネイル画像のURL” />
<meta property="fd:app_id" content="appidを入力" />
<meta property="og:locale" content="ja_JP" />
「Twitter」のOGPコード
<meta name="twitter:card" content="カードの種類" />
<meta name="twitter:site" content="@ユーザー名" />
<meta name="twitter:deacription" content="ページ説明文" />
<meta name="twitter:image:src" content="サムネイル画像URL" />
ユーザーの為に設置した方がいいタグ
参考サイト
設定する事でサイトを使いやすくする設定
「Internet Explorer」=「互換表示」と「標準モード」
の2種類がある
↓
ユーザーの環境により、どちらで表示されるか事なり「互換表示」の場合、レイアウトが崩れる場合がある
html
<meta http-equiv="X-UA-Compat-ible" content="IE=edge" />
↑のコードで強制的に「標準モードのレイアウトに対応できる」
--------------------------------------
「ファビコン」の設定
※「ファビコン」=ブラウザに表示されるサイトの「アイコン」、好きな画像を設定可能
html
<link rel="shortcut icon" href="ファイル名.ico">
※ファイルの拡張子が「.ioc」と特殊なので注意
--------------------------------------
webクリップアイコンの設定
スマホのアイコンの事を「webクリップアイコン」と呼ぶ
↓スマホのアイコンを設定するコード
<link rel="apple-touch-icon-precomposed" href="画像のパス/apple-touch-icon-precomposed.png">
--------------------------------------
viewportの設定
「viewport」=スマホ内のサイトの見え方を決める大切な概念
例:ブラウザの幅によりコンテンツの幅が変わるので、必ず↓のコードを入力
html
<meta name="viewport" content="width=device-width.initial-scale=1">
--------------------------------------
OGPの設定
※OGP=「Twitter」や「Facebook」などSNSでWEBページがシェアされた時の設定、シェアされた時のタイトル、説明、サムネイルを設定できる
他のページとの関係性を示す「タグ」
参考サイト
自分なりにまとめてみました。
Googleに誤解がないように、他のページとの関係性を説明することで、正確にページの評価をしてもらう
:分割ページである事を伝えるタグ
分割ページとは「ページ送り」が付いているページの事
---------------------------------------------------.
←戻る
続き→
※ページの最後の部分に付いている
「分割ページ」と呼ぶ
----------------------------------------------------
・通常Googleは1つのページずつ評価する→ページが異なる場合評価も分散される
↓ 「link rel」を使用してページが連結している事をGoogleに教える→全てのページをまとめて1つのページとして評価してもらうことか可能
html
<link rel="prev" href="前のページのURL">
<link rel="next" href="次のページのURL">
↑の形式で前後のページのURLを記入
例:3ページある場合
1ページ
<link rel="next" href="2ページのURL">
↓ 2ページ
<link rel="prev" href="1ページのURL">と
<link rel="next" href=" 3ページのURL">
↓ 3ページ
<link rel="prev" href="2のページのURL">
↑「head」内に記入「そのページと直接繋がっている」と覚えておけば迷わない
--------------------------------------
・「PC」と「スマートフォン」=URLは違う
・ページの内容は同じ 、それぞれ用意
・使用するタグ「altrnate」と「canonical」
html
PC
<link rel="altrnate" media="only screen and(max-width: 640px)"href="http~"/>
↑PC用ページの「head」内に上のコードをスマホ用のページに記載
<link rel="canonical" href="http~" />
スマホ用の「head」内に上の形式でURLを書く
※PCページ「rel="alternate"」 スマホ「rel="canonical"」
複数ページの評価をまとめる
ページの内容が似ていると、Googleは評価をしにくくなる
↓
最悪Googleの規約違反である「重複コンテンツ」とみなされスパム扱いされる
↓
webサイト作成の時にどうしても重複コンテンツができてしまう
↓
その場合「link」タグの「canonical」を使う
html
<link rel="canonical" href="http~" />
Googleのロボに指示をする「タグ」
参考サイト⤵︎
自分なりにまとめてみました。
「meta」タグの使用=webページをどのよう検索結果にするかGoogleのロボに指示が可能
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Googleの検索結果に出さないようにする
「meta」タグを使用する事で、webページをGoogleの検査結果に表情させないようにできる
html
<meta name="robots" content="noindex">
※「noindex」を書く=Google検索に表情されなくなるが。URLを知っていれば閲覧可能
※「noindex」の用途=HPの「お問い合わせ」など需要の低いページに対し使用します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Googleロボにリンクを辿らせない為に使用 html↑「nofollow」で指示が可能
例:<meta name="robots" content="nofollow">
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
※「noindex」と「nofollow」を「contact」内に設置する事で検索結果に表示されずリンクも辿らせなくなる↓
例:<meta name="robots" content="noindex,nofollow">
外部ファイルの読み込み
参考サイト
自分なりにまとめてみました
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
外部ファイルを読み込む
「css」と「jav」ファイルの読み込み→「head」内に読み込むファイルを書き込む
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
「CSS」ファイルを読み込む
※「CSS」を外部から読み込む時、「link」タグを使用
html
<link rel="ファイルの種類" href="ファイルの場所">
- 「rel」は「href」で読み込むファイルの種類が何かを記する
- 「href」にはファイルのURLを書く
例:「style.css」の「css」ファイルを外部から読み込む場合
<link rel="stylesheet" href="style.css">と書く
--------------------------------------
「js」ファイルの読み込み
「js」=「java」の事
※「javascript」のファイルを読み込む場合「script」タグを使用
html
<script src="ファイルの場所"></script>
※先ほどの「link」と違い閉じタグ</script>があるので注意
「src」属性には「js」ファイルのURLを書く
ページの情報に関する「meta」データ
参考ページ
自分なりにまとめてみました。
主にwebページの情報に関する「meta」データを書くタグです(headに書く情報の中でも基本的な部分)
--------------------------------------
※WEBページの文字コードを指定する為の「meta」タグ
html
<meta charset="utf-8">
↑文字化けを防ぐために必ず書く
ページタイトル
※検索結果のタイトルに使われる
html
<title>ページタイトルを記入</title>
↑「検索結果」や「ブラウザのタブ名」に表示される
・30~33文字以内で作成する
説明文
※WEBページの概要を表示される「deacription」に書く↓
html
<meta name="deacription" content="webページの概要">
・<meta name="deacription" content="○○">←○部分に入った文字が検索の説明文に表示される
・120文字だけ書ける