動画で練習2
YouTube内の無料動画で練習してみました。
初心者でもわかるHTML&CSS講座 第2回基本的なHTMLタグを理解しよう - YouTube
ブログ
初心者でもわかるHTML&CSS講座 第2回基本的なHTMLタグを理解しよう | Inoma Create
自分なりにまとめてみました。
--------------------------------------
※ダウンロードファイルはブログ内にあります。
リスト項目リストの種類=2種
- 点が付いたもの
- 番号が付いたもの
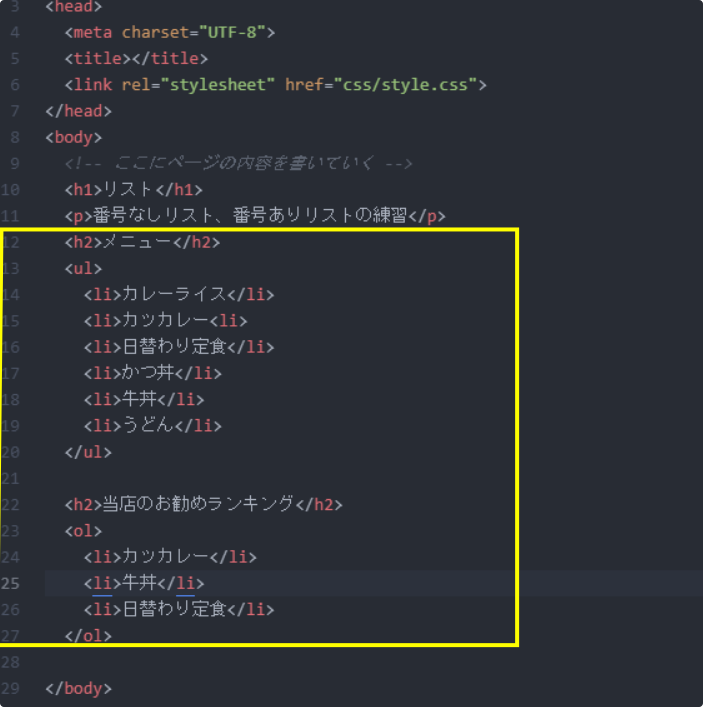
コード(番号無し)
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>
コード(番号あり)
<ol>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ol>

黄色いカッコ内は自分で入力

↑反映、成功しました
--------------------------------------
リンクの設定
使用タグ=<a>タグ コード=<a href"http://○○○○">文字</a>
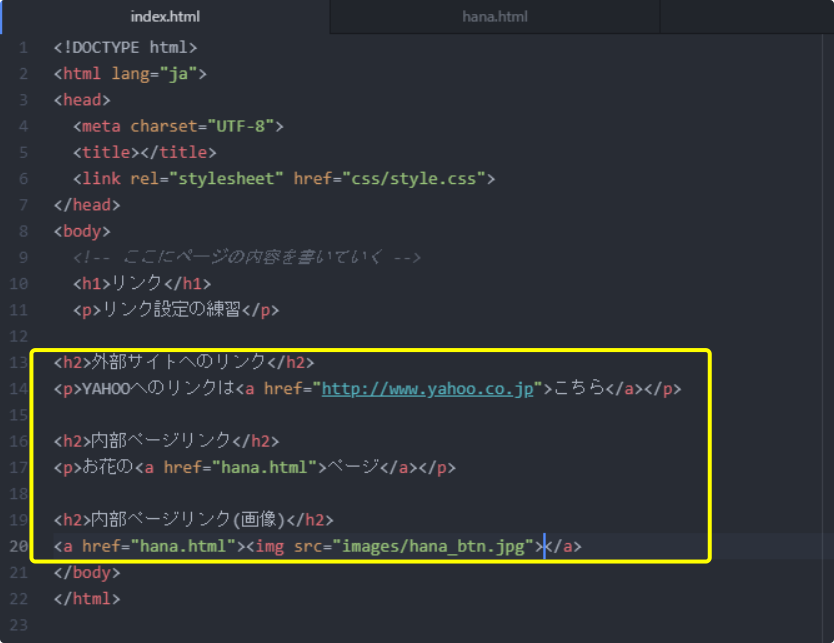
ブログでダウンロードした「02」の「index」ファイルを開きます。

↑黄色い枠が自分で入力したコードです。
- 「hana.html」は「02」ファイルの中にあります。
- 「hana_btn.jpg」は画像フォルダにあります。

↑グーグルチャームで読み込み、成功
- 実際にYAHOOリンクに接続が可能になります。

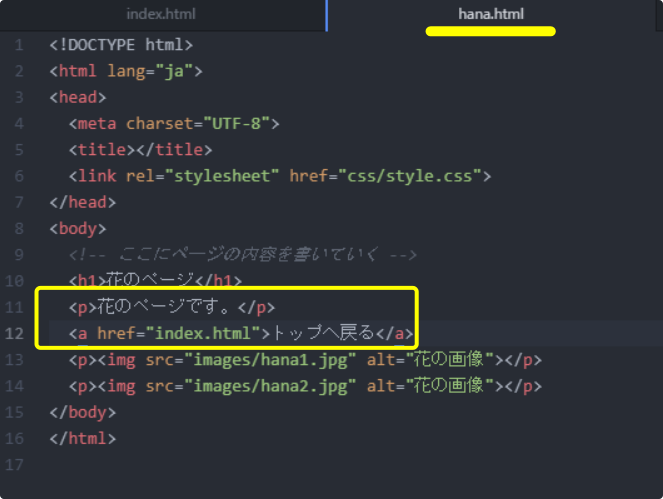
↑「02」ファイルの中にある「hana.html」で「<a href="index.html">トップへ戻る</a>」と記入
※黄色の枠は自分で入力した分です。

成功、ページが繋がりました。
--------------------------------------
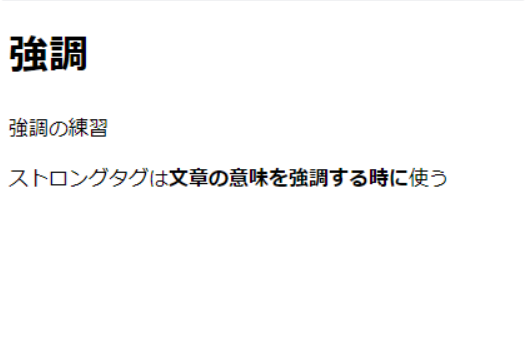
strongタグ
html=<p>文字を<strong>強調</strong>したい</p>
意味;強調したい文字を<strong>で囲むと太字になる

※黄色い枠が自分で入力した部分

↑確認、成功しました。