コードの練習
参考サイト
コードの練習と復習をしてみます。
使用したhtmlエディタ
ネット上で使用可能なhtmlエディタ
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

↑デフォルト状態、参考サイトのコードを入力してみます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
・<meta charset="UTF-8">=文字化けをしないように追加
・<title>サイトのタイトル</title>=ブラウザに表示される文字を変更
・<meta name="description" content="サイトの説明文">=検索項目で表示される説明文追加
・ブラウザで表示される<body>の中に<h1>見出し追加、その下に段落の<p>を追加

ー--------------------------------------
<p>タグと見出し
・<strong>=文字を太字にする
・<br>=改行するときに使用

↑無事文字を適用できました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
リンク
・<a>=リンクを表示させる
・<a href="https://www.yahoo.com/" target="_blank">クリックでYahooを開く!</a>=「href」「target="_blank"」の中にURLを入力

↑<body>の中に記述したリンクコードが無事反映されました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
画像の表示
・<img>タグを使用
・コード=<img src="http://webliker.info/wp-content/themes/template/img/dog.jpg" alt="犬"> ※本来は画像を自分で探しフォルダに保管、参考サイトに画像の指定あり
・src=属性
・http:=画像の保管場所のパス
・alt="犬">=画像の代替テキスト
・閉じタグは無し

↑<body>内に記述、犬の写真が反映されました。
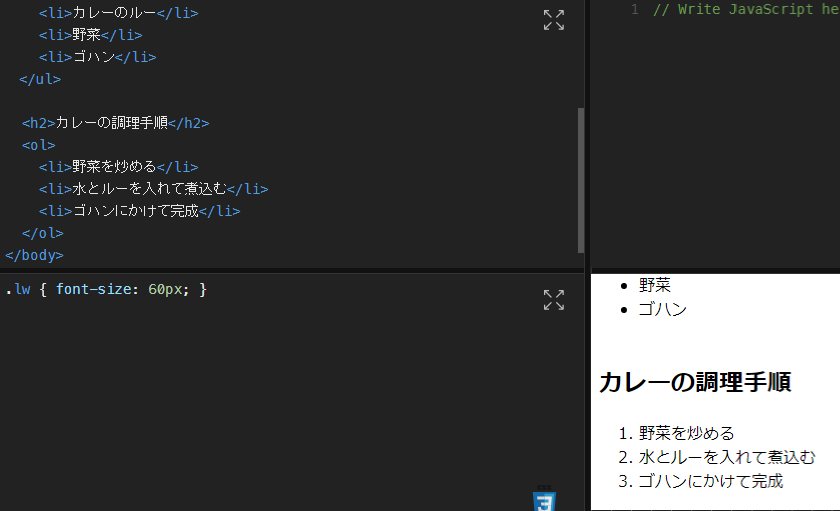
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー「ul」「ol」「li」タグでリスト作成
・「li」=リストの各要素を指定
・「ul」=「・」が付く
・「ol」=囲った物に「連番」が付く

↑段落と連番が付きました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
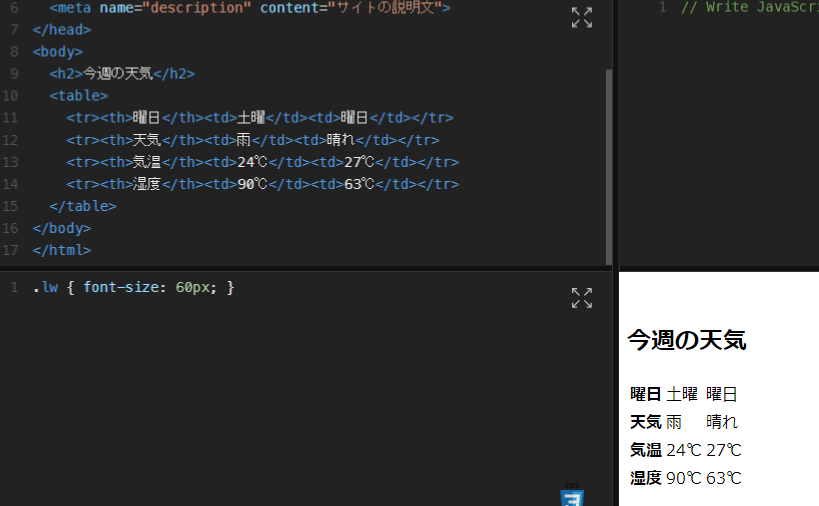
表の作成
・「table」=全体を囲む
・「tr」=表の行の定義
・「th」=見出しセルの定義
・「td」=表のデータセルの定義
・「th」を「td」で囲む
・「tr」=一行で表示したいデータセルを囲む
・「table」=最後に囲む

↑ブラウザが未対応かわからないですが、表が反映されませんでした。

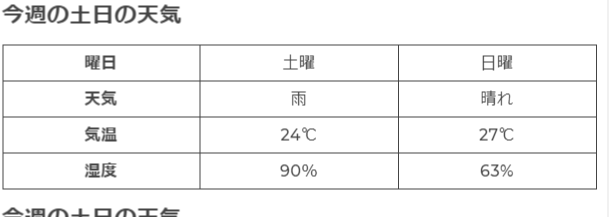
↑本来反映される情報
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
idとclass
・html入門で必ず躓くのは「id」と「class」
・装飾する「css」を使用するためhtmlしか理解していない場合理解しにくい概念
・「css」=「何の要素、どの部分、どんな風に」変更するか指定する。

①:htmlを入力
②:css入力
③:文字が指定したオレンジに変わりました。
「html」で指定した「class」と「css」で使用する「class」を紐づけることで個別で指定が可能